- To start configuration form based authentication create a new web application and choose the Authentication as Claim Based Authentication.
- Choose the new IIS Site and mention suitable port number or mention the host header. If the host header is specified then remember to add A-record in the DNS.
- In the security configuration section choose NO for allow anonymous access and for the use of SSL.
- In the Claims authentication types tick the "Enable Windows Authentication" and under that choose NTLM in the Integrated windows Authentication.
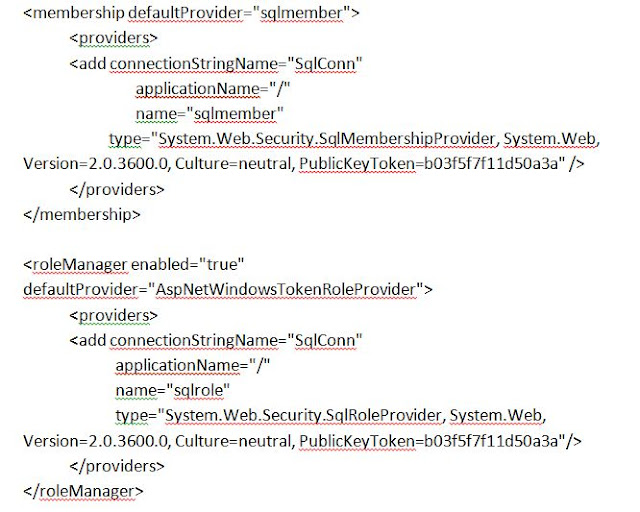
- Next check the "Enable Form Based Authentication" and under that mention the name for ASP.NET membership provider name and the ASP.NET role manager name. I gave sqlmember and sqlrole respectively.
- Leave the other options to the default and Click OK and create the new web application.
- Also create a site collection using a suitable template.
- The newly created Web Application.
- The Central Administration Web Application.
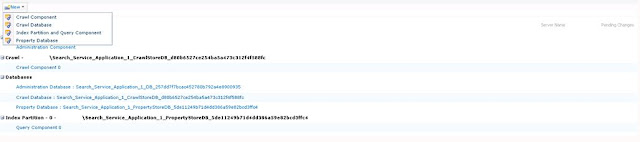
- The Security Token Service Application.
CODE1
CODE2
 One you have done the above, save the file and close it. So the CA web.config file is done. Next lets go to the STS (Security Token Service ) service application web.config file. The easy way to get to the STS web.config file is open IIS Manager. Expand the sites section and then expand the SharePoint Web Services section. There you would find the SecurityTokenServiceApplication, click on it and open the content view (content view option is avalable in the middle section at the bottom of the IIS Manager). Next click on explore option from the Actions Sections (the rightmost section). Or just follow this path : C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\WebServices\SecurityToken. This will lead you to the web.config file of the STS service application. Again do not forget to take the backup of this file before making any chances to it. Then open the web.config file. In the STS web.config file you will not find the tag "system.web". Hence we need to opening the closing tages of the "system.web". (Refer the snapshot) .So we need to add the CODE1 above the "system.web"
One you have done the above, save the file and close it. So the CA web.config file is done. Next lets go to the STS (Security Token Service ) service application web.config file. The easy way to get to the STS web.config file is open IIS Manager. Expand the sites section and then expand the SharePoint Web Services section. There you would find the SecurityTokenServiceApplication, click on it and open the content view (content view option is avalable in the middle section at the bottom of the IIS Manager). Next click on explore option from the Actions Sections (the rightmost section). Or just follow this path : C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\WebServices\SecurityToken. This will lead you to the web.config file of the STS service application. Again do not forget to take the backup of this file before making any chances to it. Then open the web.config file. In the STS web.config file you will not find the tag "system.web". Hence we need to opening the closing tages of the "system.web". (Refer the snapshot) .So we need to add the CODE1 above the "system.web" I pasted the entire above code under the closure of the tag "system.net" in the STS web.config file. Now the last place where we need to do the coding is the web.config file of the newly created web application. But making modification in this web.config file is slightly different as we would already have the tags for
Once the above things are done then the hardest part is finished. Now we need to the CA site,click on the Manager web application, choose the newly created web application and then click on User Policy. You would get a pop-up box. Click on Add Users and then choose the zone ( in our case it is the default zone) and then add users. These users are the one that you created using the Membership Seeder tool are are available in SQL Server aspnetdb database. If the user name gets resolved then the code is working fine. Next type the URL of the newly created web application and you would get a new form where in the drop down you would have two options. 1. Windows Authentication and 2.Form based Authetication. Choose Form Based Authentication and you would be given another form to add the username and the password. Put the username of the user present in the aspnetdb and the associated password. Then you would be able to login in and hence you have successfull configured form based authentication.
Hurry!!!..Finally Done!!....